Post Format: Standard
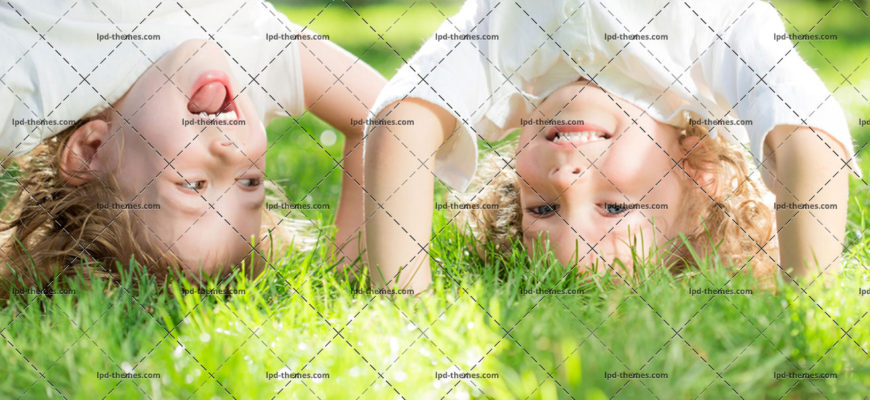
All children, except one, grow up. They soon know that they will grow up, and the way Wendy knew was this. One day when she was two years old she was playing in a garden, and she plucked another flower and ran with it to her mother. I suppose she must have looked rather delightful, for Mrs. Darling put her hand to her heart and cried, « Oh, why can’t you remain like this for ever! » This was all that passed between them on the subject, but henceforth Wendy knew that she must grow up. You always know after you are two. Two is the beginning of the end.
Post Format: Gallery

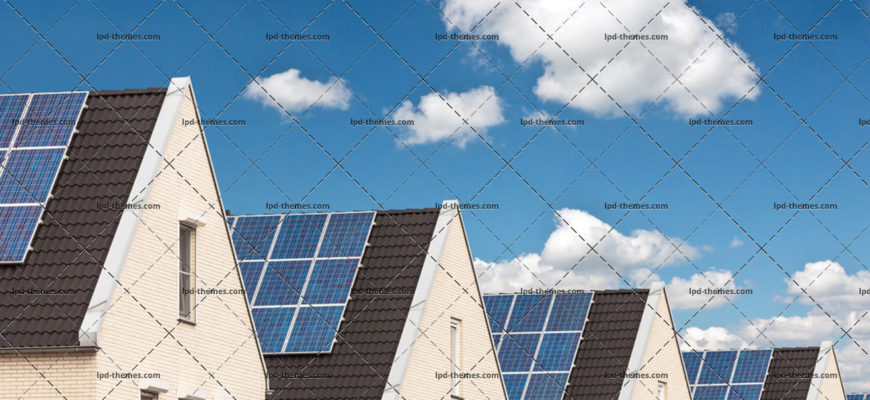
Image galleries are a great way to share groups of pictures on your WordPress site. The Create Gallery feature of the WordPress media uploader allows you to add a simple image gallery to pages or posts on your site. Here’s how to add an image gallery step-by-step.
Post Format: Video

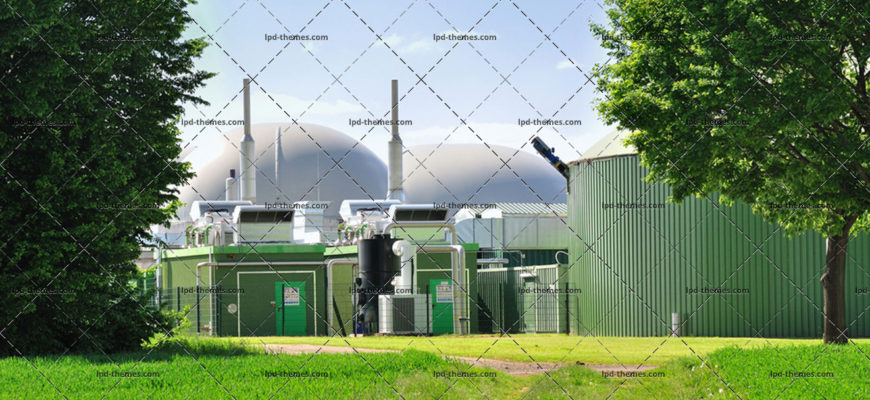
Video technology was first developed for cathode ray tube (CRT) television systems, but several new technologies for video display devices have since been invented. Charles Ginsburg led an Ampex research team developing one of the first practical video tape recorder (VTR). In 1951 the first video tape recorder captured live images from television cameras by converting the camera’s electrical impulses and saving the information onto magnetic video tape. read more →
Post Format: Link

Tim Berners-Lee saw the possibility of using hyperlinks to link any information to any other information over the Internet. Hyperlinks were therefore integral to the creation of the World Wide Web. Web pages are written in the hypertext mark-up system HTML.
Links are specified in HTML using the <a> (anchor) elements. To see the HTML used to create a page, most browsers offer a « view page source » option. The HTML code consists of tags; the hyperlink tag starts with « <a », and includes a reference « href= »URL »> », marking the start of the link. The text between the hyperlink tag and its corresponding « closing » tag ( « </a> ») is called the anchor text.
Webgraph is a graph, formed from web pages as vertices and hyperlinks, as directed edges.
http://en.wikipedia.org/wiki/Hyperlink
Post Format: Quote

Only one thing is impossible for God: To find any sense in any copyright law on the planet.
Mark Twain












Commentaires récents